Sortie de PluXml 5.3
Written by Stephane no commentsPour la liste complète des évolutions et des corrections de bugs je vous renvoie au fichier changelog disponible à cette adresse.
Parmi les nouveautés, vous trouverez au niveau de la gestion des thèmes:
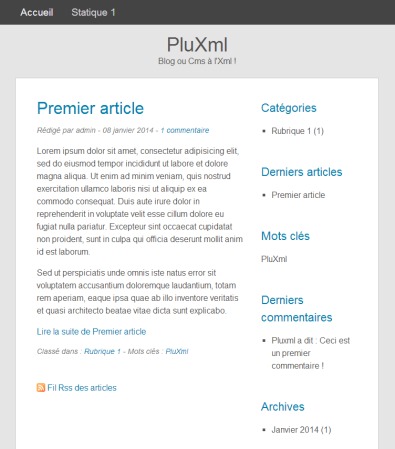
- un nouveau thème par défaut en html5 et responsive design
- une nouvelle fonction artReadMore() pour afficher et personnaliser le lien "Lire la suite..."
- la possibilité de trier le nuage de tags par ordre alphabétique ou aléatoire
- une meilleure gestion de l'affichage des groupes des pages statiques pour permettre de faire des menus déroulants plus facilement (via jquery par exemple) : fonction staticList()
- l'ajout du paramètre sort pour permettre de trier l'affichage des derniers articles par date croissante, décroissante ou par titre (sort|rsort|alpha) : fonction lastArtList()
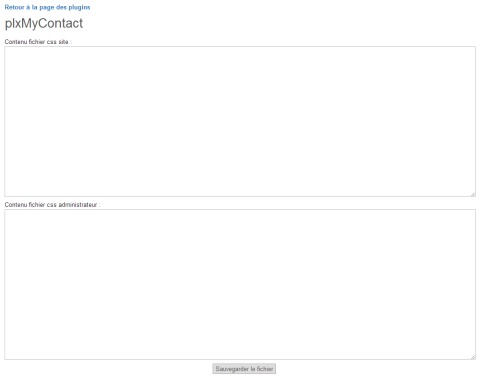
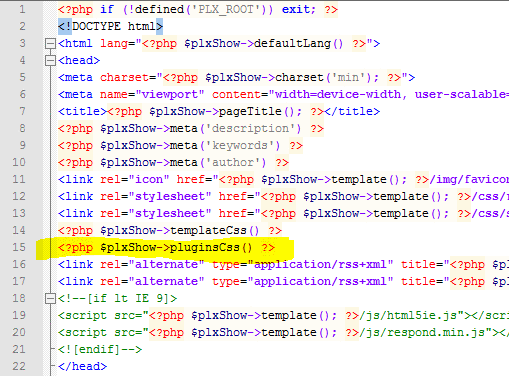
Pour les développeurs de plugins, il est désormais possible de gérer et d'ajouter dynamiquement le code css propre à un plugin à partir de la zone d'administration. Cela permettra aux utilisateurs de personnaliser l'affichage du plugin sans avoir à éditer les fichiers sources.
Nouveau thème par défaut:

Liens internes pour les pages statiques
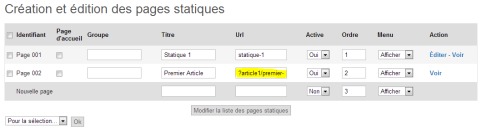
Pour ajouter un lien interne comme url d'une page statique, aller dans la gestion des pages statiques
?article1/premier-articleSur la page d'accueil de votre site, dans la liste des menus des pages statiques apparaitra le lien "Premier Article". En cliquant dessus vous accèderez au détail de cet article.
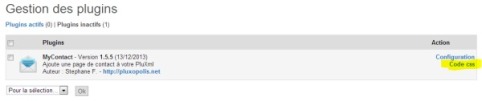
Code css des plugins
Dans la gestion des plugins, un nouveau menu "Code css" est visible:


<?php $plxShow->pluginsCss() ?>
Documentation et guide du développeur
La documentation et le guide du développeur ont été mis à jour pour prendre en compte les évolutions de la version 5.3. Ils sont disponibles sur la page d'accueil ou à ces adresses:Installation et mise à jour
Les procédures d'installation ou de mise à jour ne changent pas.Toute l'équipe de PluXml réitère ses voeux en vous souhaitant une bonne année 2014.
Des tutoriaux seront bientôt disponibles pour approfondir ces nouvelles fonctionnalités qui ouvrent de nouvelles perspectives sur l'utilisation de PluXml.
Bon PluXml !!!